Как уже говорил ранее, на заре компьютерной эры мониторы не могли отображать большое количество цветов, и был придуман индексный способ кодирования (каждый цвет в изображении, получил свой порядковый номер, с помощью этих номеров описывались цвет всех пикселей). Дальше более подробно о конвертации изображения в Index Color.

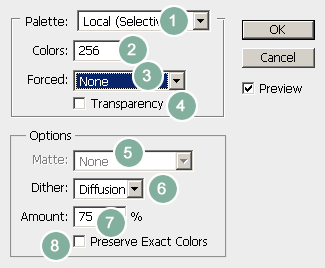
- При конвертации изображения в модель Index Color, генерируется индивидуальная палитра цветов. Палитра может быть создана по нескольким алгоритмам:
Selective — состоит из наиболее часто встречающихся в изображении цветов;
Adaptive — включает цвета, которыми залиты наибольшие участки изображения и цвета изображении;
Web-палитры, и Perceptual — включает цвета той части спектра, где глаз наиболее чувствителен к деталям. - Colors — количество цветов в индексированном изображении, (размер палитры). Этот параметр имеет смысл только для алгоритмических палитр, т. к. в фиксированных палитрах он задан жестко. Чем меньше цветов использовано в изображении, тем меньше его размер, но хуже цветопередача.
- Forced — задаются наборы цветов, вводимые в таблицу «принудительно». Это могут быть черный и белый цвета, Primaries (Базовые) (синий, красный, зеленый, пурпурный, желтый, голубой, черный и белый) или другие.
- Transparency — если изображение содержит прозрачность, то параметр нужно включить
- Matte — способ обработки полупрозрачных областей
- Dithering — алгоритмы сглаживания для имитации переходных цветов
- Amount — сила сглаживания
- Preserve Exact Colors — заставляет алгоритм сглаживания «обходить» пиксели, цвета которых находятся в палитре изображения
Как использовать Index Color
Собственно суть данного цветового пространства в том, что путем уменьшения количества цветов в палитре — уменьшаем размер файла. Уменьшить размер картинки может быть нужно например для того, чтобы увеличить скорость загрузки страницы сайта, где эта картинка находится (особенно если на странице очень много изображений). Но уменьшая число цветов в палитре — мы и ухудшаем качество картинки. Вот небольшой пример:
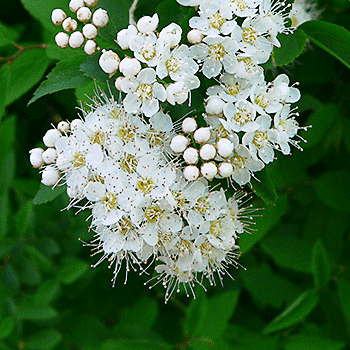
GIF 256 — 101 KB
GIF 8 — 27 KB
Вторая картинка значительно хуже, но в три раза легче.
А вот та же картинка, но в RGB (jpg).

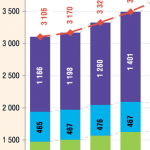
И для наглядности вот еще несколько картинок.
PNG 8
JPG
GIF 32
GIF 256
Глядя на эти фрагменты графиков я не вижу разницы в качестве.
Вывод такой: если у нас картинка с полутонами (то есть фотография), то конвертация в Index Color позволит уменьшить размер файла, но при этом испортит фото, а если у нас картинка без полутонов (графика), то можно и файл уменьшить и качество картинки останется хорошим.
Более того для графики (где нет полутонов) даже лучше использовать Index Color (GIF или PNG), если использовать JPG, то на границах между разными цветами будут видны артефакты от JPG-сжатия.